Design Systems
A collection of my favorite react component libraries.
Atlaskit

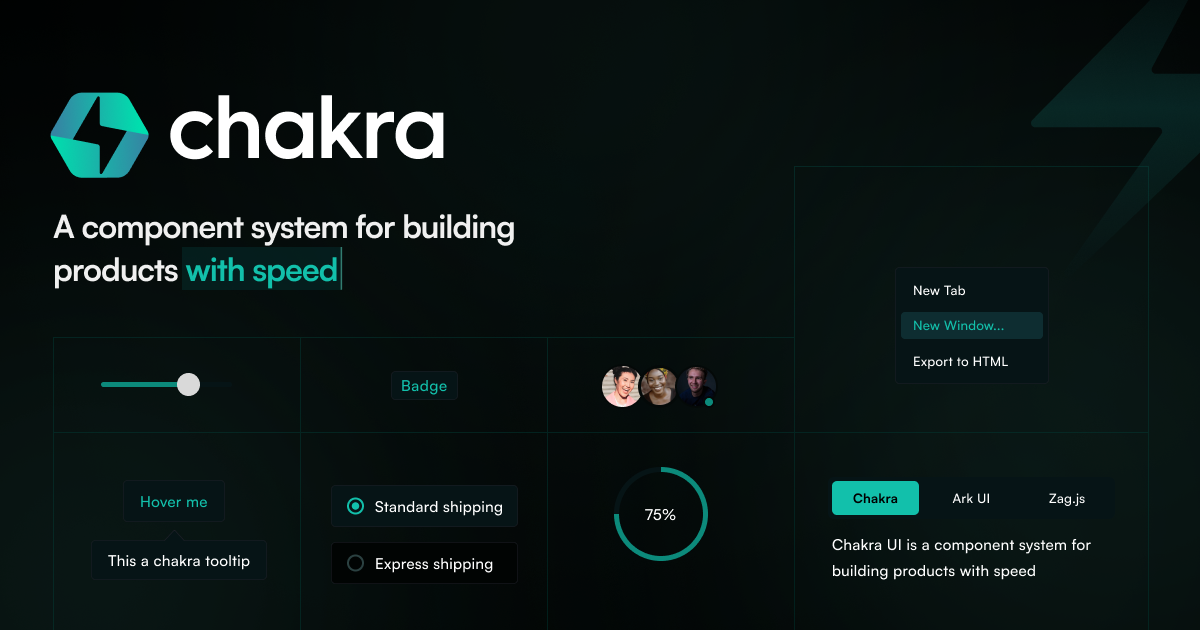
Chakra-UI
Simple, Modular and Accessible UI Components for your React Applications. Built with Styled System

Dracula UI
Dracula UI is a dark-first collection of UI patterns and components.
Pluralsight Design System

Ant
An enterprise-class UI design language and React UI library with a set of high-quality React components, one of best React UI library for enterprises
Moon
Moon Design System

Pajamas by Gitlab
Resources, components, and design guidelines behind GitLab

Primer by Github
The design system that powers GitHub
Orbit
An open source design system for your next travel project.

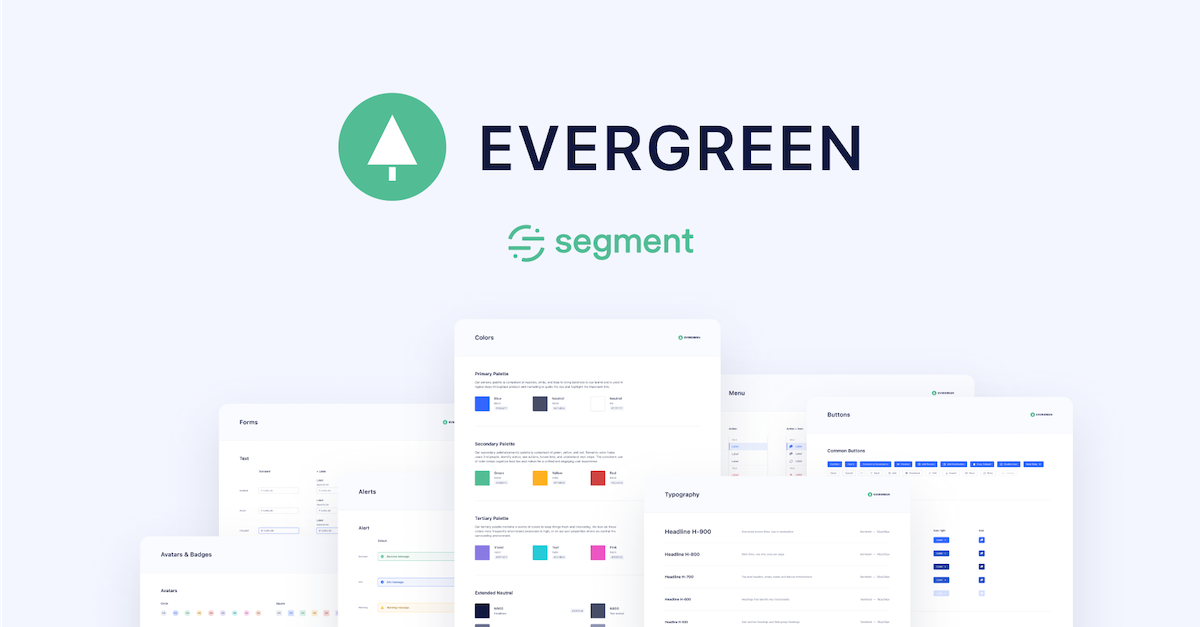
Segment Evergreen
Evergreen is a React UI Framework for building ambitious products on the web. Made by Segment in San Francisco, CA.

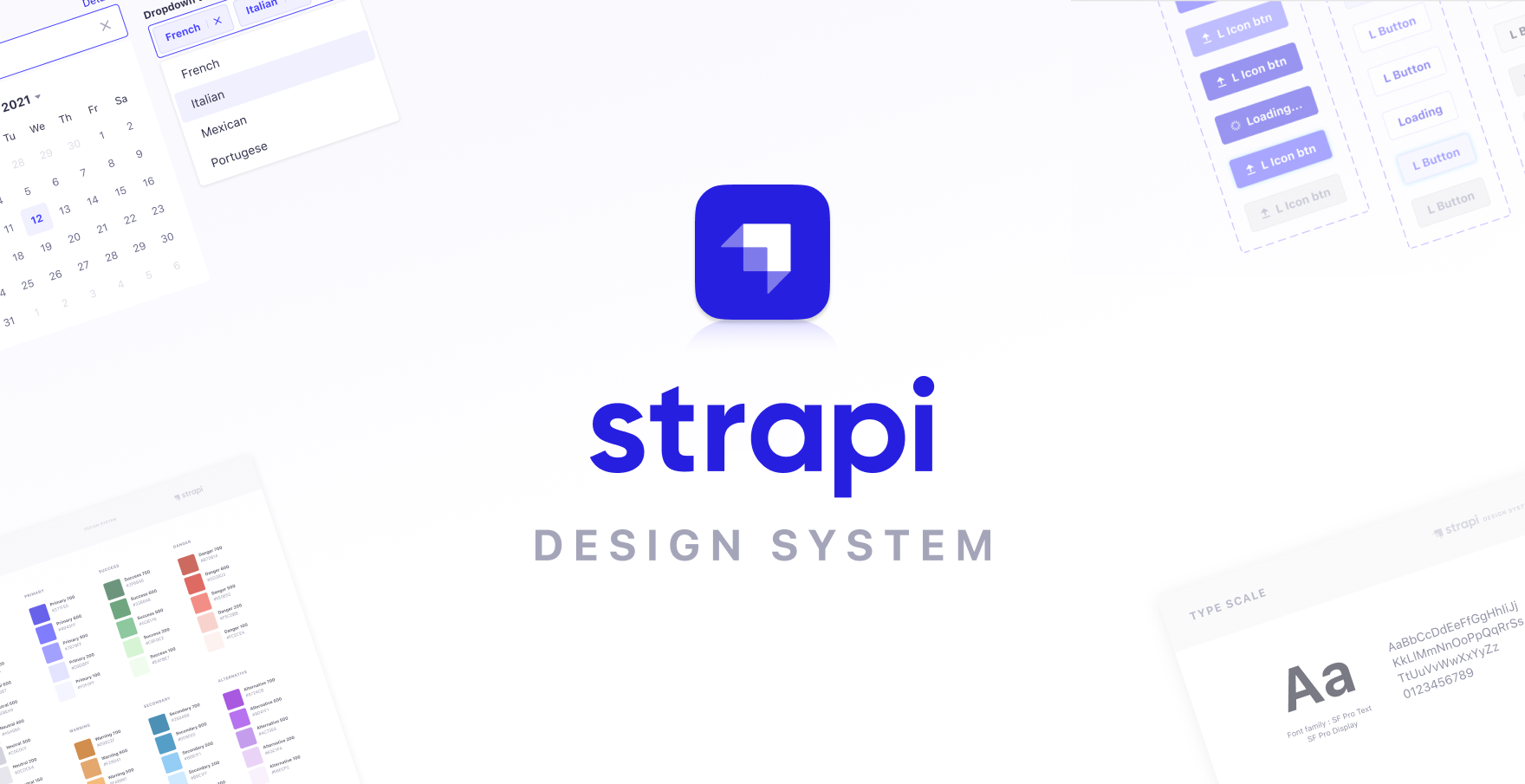
Strapi Design System
Welcome on the Strapi Design System website! It provides guidelines and tools to help anyone smoothly contribute to Strapi and efficiently build plugins.

React95
React components that follow Windows 95 UI design.

Polaris
A starter kit for reimagining commerce.

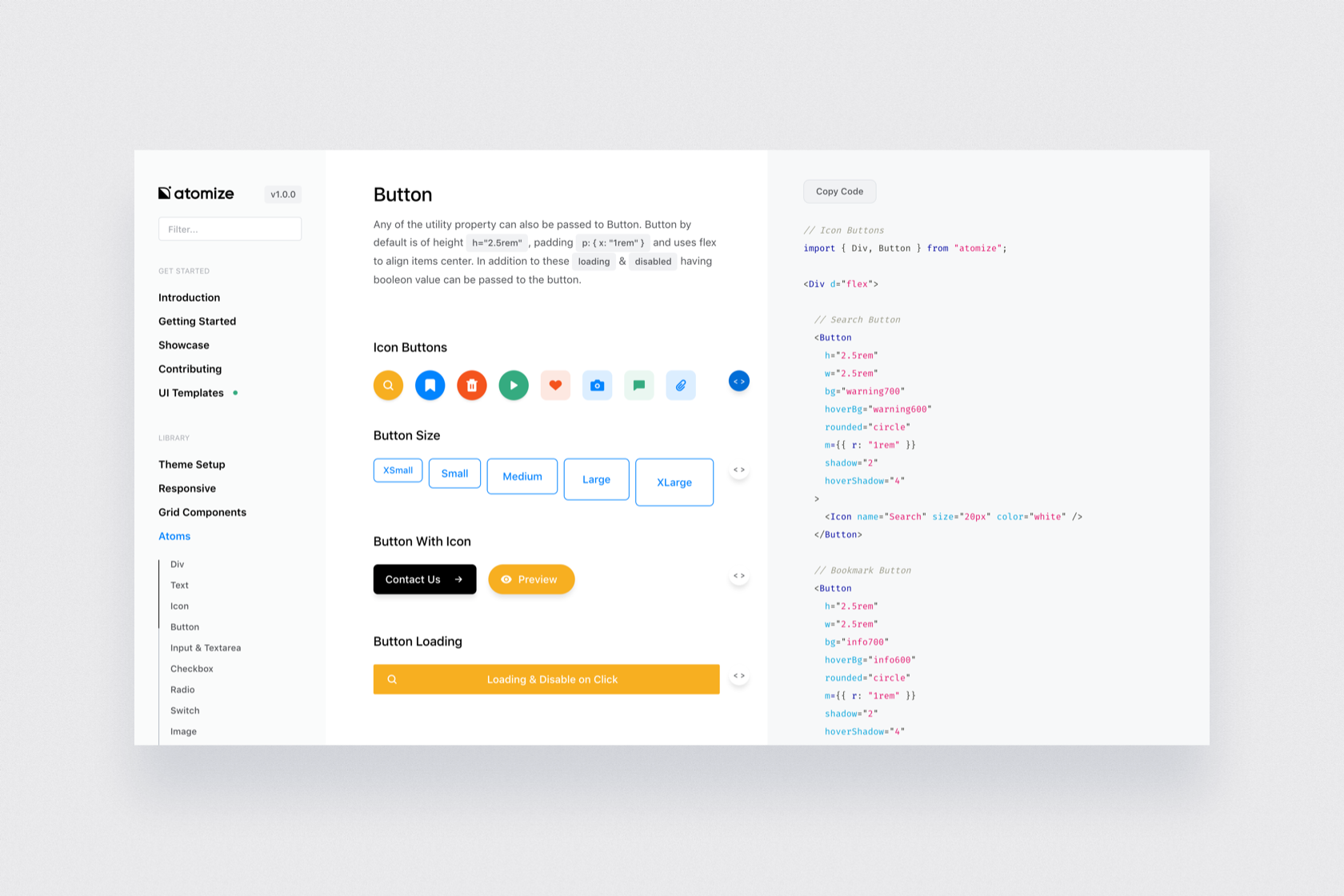
Atomize
Design System for React JS